Technical information
FinalMesh saves data as html, javascript and data files. Data files are
scene tree, geometry, textures and optional shaders.
- HTML is for sample only, you may insert required parts from it to
your own page.
- Javascript - contain all logic for loading and displayng 3d model.
Javasrcipts may be minified or saved as is.
- Scene tree. This data is in json format.
- Geometry. JSON or Binary.
- Textures - just an image files in png or jpeg format.
Integration
Of course you may upload html file as is and everything will
work, no changes are required. However if you want to customize default
appearance and behaviour you can this as well.
Internals
We use AJAX for loading all data files, so all data downloaded in
background and screen is updated when data is ready. However, this means
that data should be on the web server. If you want to try it on your local
computer, install local one. For instance, we used mongoose for our
debugging reasons.
After initializing, script loads objects tree and materials
definitions. Geometry and textures are download after that. Vertex and
Fragment shaders are generated on the fly, depending on lights and
available textures. For instance, when texture become available shader
will be regenerated and texture will be displayed.
Data Format
Geometry is saved in our own format. It's very simple, quite compact
and easy to load using java script.
- Scene tree is saved as text-json file. It contains nodes,
reference to meshes, materials, textures, shaders, model-views,
initial view.
- Meshes. There are 3 forms - text, binary and binary with
compression.
- Textures - jpeg or png.
Data size and Geometry Quality
Produced data files are quite compact. In most cases size is smaller
than zipped 3d model in original file format. As result model will apper
on the screen much faster then it will be downloaded as regular file.
Binary encoding with lossy compression is right choice for most cases.
Despite of lossy nature, precision is very good. With viewport size of
1024 pixel, average error is about 1/100 of screen pixel. Normals are
encoded with error no more than 1/100 of degrees. Triangle indicies are
compressed using knowledge about order of points and previous triangles.
Generated data files with precomputed per vertex normals are:
- about 3-6 times smaller than binary .STL files
- about 2.5-4 times smaller than .3DS
- about 3-5 times smaller than .OBJ
Including HTML, CSS and Javscript.
Customization
Great point in WebGL is in almost unlimited customizability!
Many things
can be changed on your own, however If you need some special features, modify existing ones, support
your own 3d format, handle your very specific metadata or integrate 3D
into your corporate site - feel free to contact us.
Great example of customization is Full Featured WebGL 3D Viewer
Learn More
Coming soon
Current implementation is made on quite sophisticated level, but we are
working on more advanced version. We are expecting to have followinng
feature in the nearest future:
From time to time this list will be reduced and items will be in the
list of features.
See also: WebGL Help,
Templates,
API
Transparent Machines, Atom Array models by Courtesy of Mike Winkelmann

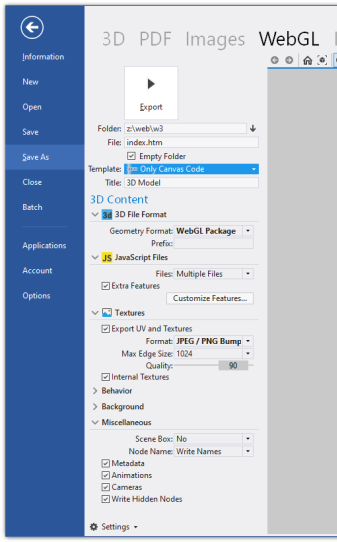
 Simple load any 3D model into FinalMesh application,
in File menu select Save As, choose WebGL, select template and click
Export. Upload html and rest files to your server.
Simple load any 3D model into FinalMesh application,
in File menu select Save As, choose WebGL, select template and click
Export. Upload html and rest files to your server.