By default, only features required by the selected template and currently
saved 3d file are included in JavaScript files. This is done to reduce script
files. For instance, markup code will be generated only if markups are present
in the active file. But if you want to files with markups you need to enable the
markups feature.
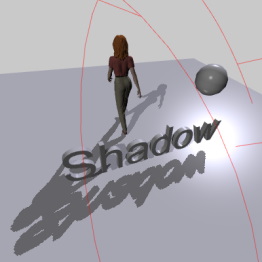
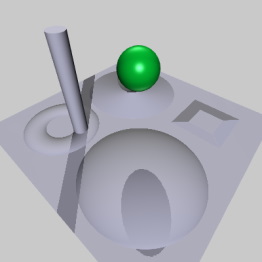
| Shadows |
 |
Support of real-time shadows cast by directional, point, and spotlights.
Few filtering options are possible. |
|
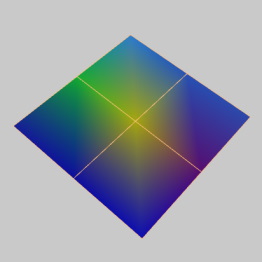
| Per Vertex Colors |
 |
Per vertex diffuse and/or emissive colors. |
|
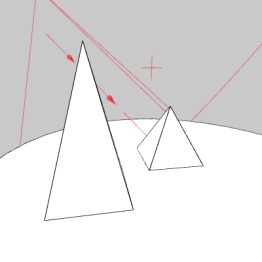
| Illustration Render Mode |
 |
Illustration render mode. Functionality includes the generation
of hard and soft edges. |
|
| Clipping Planes |
Show selected objects as transparent ones. Or opposite mode. |
| Billboards |
Support of billboard nodes. Required for markups. |
| Markups |
Markup objects. |
| PMI |
PMI objects. PMI Camera, PMI Groups. |
| Audio |
Sound objects. |
| Level of Detail (LOD) |
Level of detail object. |
| Textures |
Textures in materials. Required by shadows. |
| Bump Mapping |
 |
Bump mapping. |
|
| Video Textures |
Motion textures in video files. |
| Textured Background |
Textured background |
| Transparent Background |
Transparent background. |
| Animation |
Scene, Nodes and materials animation. |
| Math Functions |
Extra mathematical functions. |
| Hit Testing |
Select object by mouse click. |
| Load Object, Merging, Search, BoundingBoxes |
Extended version of load, searchNode,
getBoundingBox, etc. |
| Select By Rectangle |
Select objects by rectangle. This includes rect drawing handler. |
| Editor Functionality |
Including following functionality: select objects, move, rotate
and scale. |
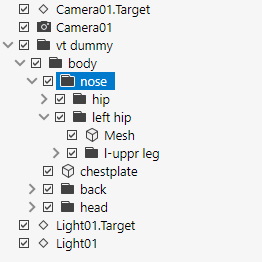
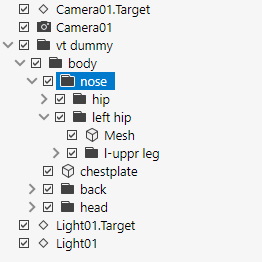
| Tree View |
 |
TreeView control for displaying scene tree. It follows
selections in the viewport and can show or hide objects.
Sample initialization:
var objects=document.getElementById("treeview");
v.treeView=new iv.treeView(objects,v);
|
|
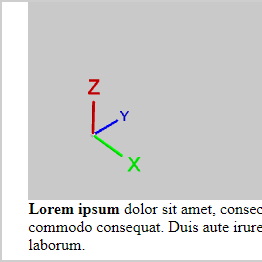
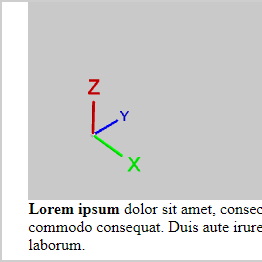
| World Axis |
 |
World
space axis in any corner of 3d window. Instead of the axis, you may
put any model here. Several templates support this feature without
additional efforts, in the rest ones you will need to initialize the
axis on your own.
Sample initialization:
{$if _WORLD_AXIS_}
new iv.axis3d(v,{file:"viewaxis.iv3d",path:"res/",pos:1,size:130});
{$endif}
|
|
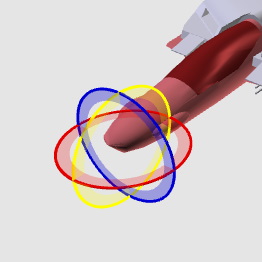
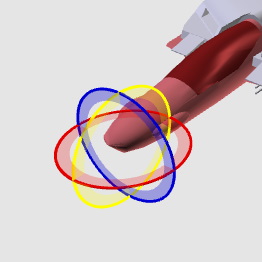
| Node Gizmo |
 |
Gizmo for 3d editor. Currently supported gizmo modes are:
Move, Rotate and Scale.
This feature works together with editor functionality.
|
|